Before I was an entrepreneur, I was a developer. And a geek…
After I was an entrepreneur, I let my inner-nerd come back to life!
Before I was an entrepreneur, I was a developer. And a geek…
After I was an entrepreneur, I let my inner-nerd come back to life!

6 posts
About software development...

12 posts
It’s all about computers from the 80ies and 90ies and prolonging the magic… :) If you haven’t lived through these times, you missed something! :P ...

56 posts
I built my first web home page and made my first contributions to the School of Engineering Journal at UPenn in 1993. And I’ve built at lot more since then… Here are some of the things I learned along the way… ...

13 posts
Linux is great for many different things (just not for desktop computing :/) but you have to get pretty deep into the weeds to leverage its full power. Here are a few of my recipes… ...

40 posts
MacOS has been my desktop platform of choice since 2010 or so..
7 posts
I’d like to never think about Windows again. Unfortunately it’s everywhere and it’s hard to escape. Here are some tricks I learned along the way to make my life easier… ...

12 posts
In the beginning it was called “Content syndication”… Then it became “RSS feeds”, then “ATOM”… Then everyone forgot about this technology… Which is a shame because it allowed for incredibly powerful uses of the WWW. ...
15 posts
Databases are such an essential building block of anything significant in I.T… For the longest time, I have worked with relational databases such as MS SQL Server, Oracle and then #MySQL when it became usable (around v3.23). MySQL later forked to MariaDB, which still has its place for data that requires referential integrity (it’s also well integrated into #homeassistant . However, for my own devs, I now prefer #clickhouse for log & time series data. I also like #SQLite for fast local-running databases. ...

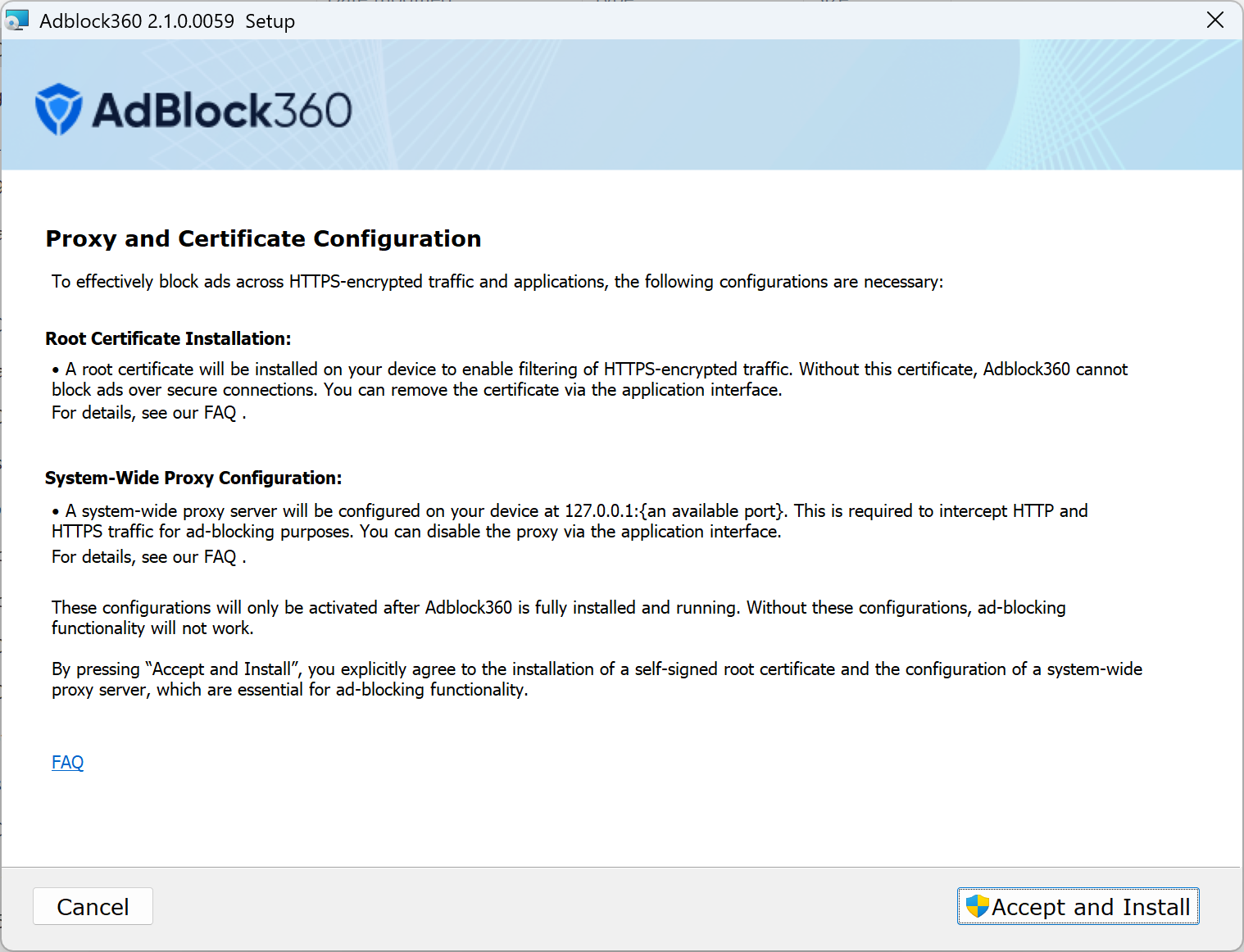
For a long time I thought there were two approaches to ad blocking on web pages. Today I stumbled on a completely different approach I didn't know was possible!...

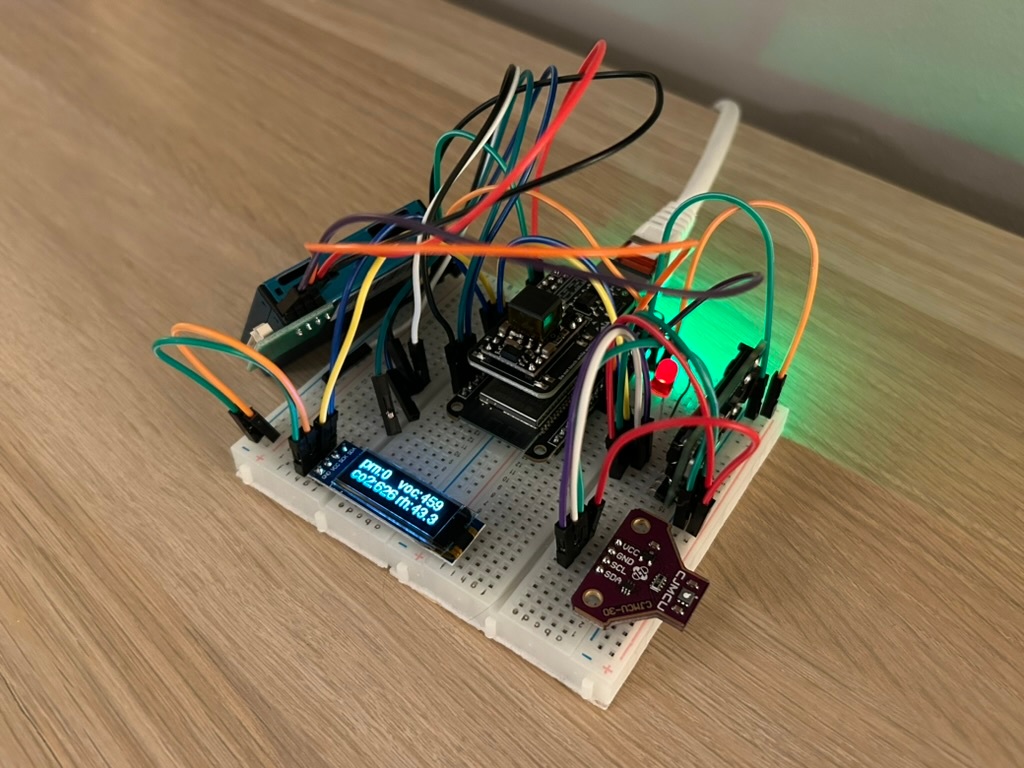
A first glance, Arduino and ESP32 boards may look like low power Raspberry Pis, but they are actually very different and they serve a totally different purpose...