Category: "Web Design"
Screw it, let's reskin it!
I think it was about time I re-skinned this site!
Since my last post pledging to get rid of the ugliness, I feel I’ve made some significant progress on b2evolution.net (especially the home page) but this personal site you’re looking at right now was really starting to hurt my own eyes! (I can’t believe I actually used to be happy with my old design :p)
So today I just decided to “screw it and re-skin it“.
I’ve been procrastinating on this for maybe two years just because I didn’t have time (or the energy) to actually re-design it – meaning: polishing a new design for it. Making it responsive, etc.
So I finally decided to take a shortcut: use another skin I like and make it fit as fast as possible. And sometimes I actually forget how fast this can be done with b2evolution. Once I had uploaded the new skin, it took me about 30 minutes to set up all the menu/navigation widgets so the site navigation makes sense. And voilà.
Of course, there’s a million details in this skin that need fixing but I think the improvement is massive already! 30 minutes of work vs. 2 years of procrastination. What a shame! :/
Now, there’s a couple interesting thoughts down the road:
- I just made the 20% of the effort that yields 80% of the benefits;
- I still have 80% of the work to do to get the details right;
- Some day this new deisgn will probably feel ugly again… :(
- How do I prevent letting it slide into ugliness again next time? hum… it feels like I have so many gardens that need constant care… :p
Anyways, Dear Reader, I hope you’ll enjoy this site in its new form! :)
Did I abandon my sites?
2014. Time to wake up, eh?
First off, why have I been blogging so little in the last couple of years?
I guess it's a combination of:
- Too much work
- Having a real life (which I might not have had a few years back...)
- Google did a great job at scaring me off posting "non-useful" content (Shall we call it "Panda angst" ?)
All of these are lame excuses.
- Blogging is part of my work
- Don't even get me started on balancing work and real life - there has to be a solution!
- Sharing ideas, no matter how mundane they might seem at first, has been the beginning of many great projects in my own experience. Plus: it definitely helps to structure a lot of thoughts that would otherwise just swirl around in my head, without ever leading to anything tangible. Moving forward, even small steps at a time is far more important than a particular Google algorythm might think of it... especially on my personal blog (I'm still debating this regarding some other sites :p)
2014. Time to get rid of the Ugly!
The most vexing part in this wake up call is that so many of my (many) websites are just plain ugly... compared to the current web-design state of the art.
I don't recall exactly what led me to this realization but part of it was comparing b2evolution.net to its competitors. Ironically, it's not that the competitors (Free CMS tools) look good. It's actually that those competitors look bad compared to commercial solutions.
Easy web snapshots
I think the easiest site for making quick web snapshots is thumbalizr ...
Mac OS vs Windows font rendering

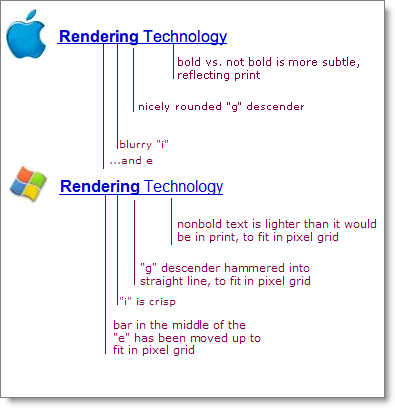
I want to recommend this post by Joel Spolski about differences in font rendering philosophy between Mac OS & Windows.
I never really understood why Apple failed to render sharp fonts on screen. Now I understand the purpose. I'm still not sure which is best though... ;)
PNG not suited for webdesign!
I've been banging my head on my Mac & PC monitors with this! :'(
I had gone a long way already with color matching my Mac & PC displays, but this is far worse!
Suppose you have a logo on a plain color background that has a specific color code, let's say #A1B2C3.
- If you save the logo as a GIF, you can just put it on a css background of #A1B2C3 and the background colors will match.
If you save the logo as a JPEG, it's a tiny little bit more complex but it still can be done. Just make sure that:
- You save the JPEG withOUT incorporating an ICC color profile
- You do not compress the JPEG so strong that it cannot encode a proper background color
If you save the logo as PNG-8... good luck! First there is no option (in Photoshop CS2 at least) to choose whether or not to include a color profile. But worse: it will include the gamma of you current display. So if you save the image on a Mac then try to display it in a PC browser, the displayed background of the image will no longer be #A1B2C3! IE7 and FireFox2 both try to compensate for the gamma being different on PC and Mac.
If you now try to match the displayed color on your PC and put that into your CSS, then it will probably display incorrectly on the Mac. Crap! :(
That's a shame, because in many situations, PNG-8 will compress much nicer than JPEG and much better than GIF. But if you can't color match it with your CSS on all browsers, it's almost useless... :no:

